Date with the Davis
Date with the Davis
The Problem
Many students at Wellesley College do not utilize the on-campus art museum, the Davis Museum. Students do not know what is in the museum, when people can visit, who is allowed to visit, or how much admission costs.
The Solution
In 2017, I researched and designed Date with the Davis, a large touch screen display that engages museum passersby to discover the collections inside the museum by matching users with an object based on their interests and aesthetic preferences.
Methods
User Observations, User Interviews, Personas, Journey Map, Workflow, Wireframes, User Interface Design
Contextual Observations
I spent an afternoon observing passersby interactions with the Davis. The majority of students did not go into the Davis. Most foot traffic occurred between classes when students rushed to class or the dining hall. Since most people who pass by are on their way to class or a meal, I decided interactions with Date with the Davis should be quick and effortless since students do not have much time in their schedules.
Personas
Elizabeth
Age: 20 years old
Occupation: junior, physics major at Wellesley College
Characteristics:
- Has never been to the Davis Museum
- Does not know what exhibitions are at the Davis
- Does not know what the museum hours are
- Tech savvy, has an iPhone
Goals: Kill time between classes, learn what kinds of objects are at the Davis, learn museum operating hours, feel welcome as a non-art major
Sofía
Age: 21 years old
Occupation: senior, art history major at Wellesley College
Characteristics:
- Has been to the Davis many times for classes but never for her own enjoyment
- Familiar with the type of objects in the collection
- Not familiar with current exhibitions
- Has used the Davis’s online collection database for research projects
Goals: Explore the Davis collection for personal enjoyment, discover an object she wouldn’t think to look for, gain value from Date with the Davis even though she has been to the museum
Rebecca
Age: 40 years old
Occupation: chemistry professor
Characteristics:
- Wants to incorporate a visit to the Davis into her chemistry class on pigments and color
- Not familiar with the collection but wants to explore objects with certain pigments
- Not tech savvy
Goals: Discover objects with particular characteristics, learn museum operating hours, feel confident in using new technology
Project Goals
Teach members of the Wellesley College community what kinds of objects are in the museum
Show non-art majors that they are welcome in the galleries
Connect people with Davis objects by personal interests
Raise awareness of current exhibitions and hours of operation
User Flow Map
To better understand the screens to design and the potential interactions, I created an interaction diagram to illustrate how a user would progress through the platform.
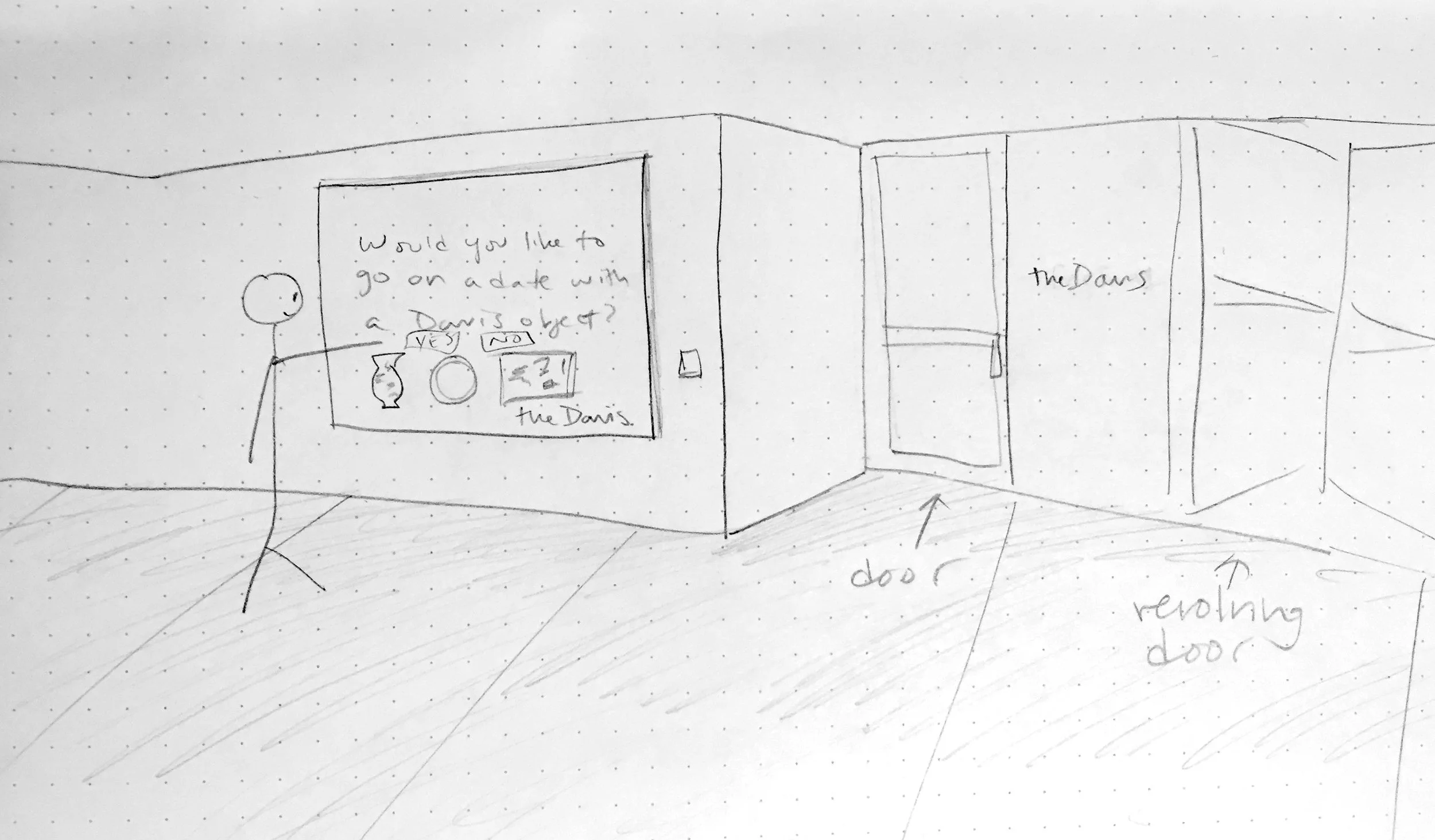
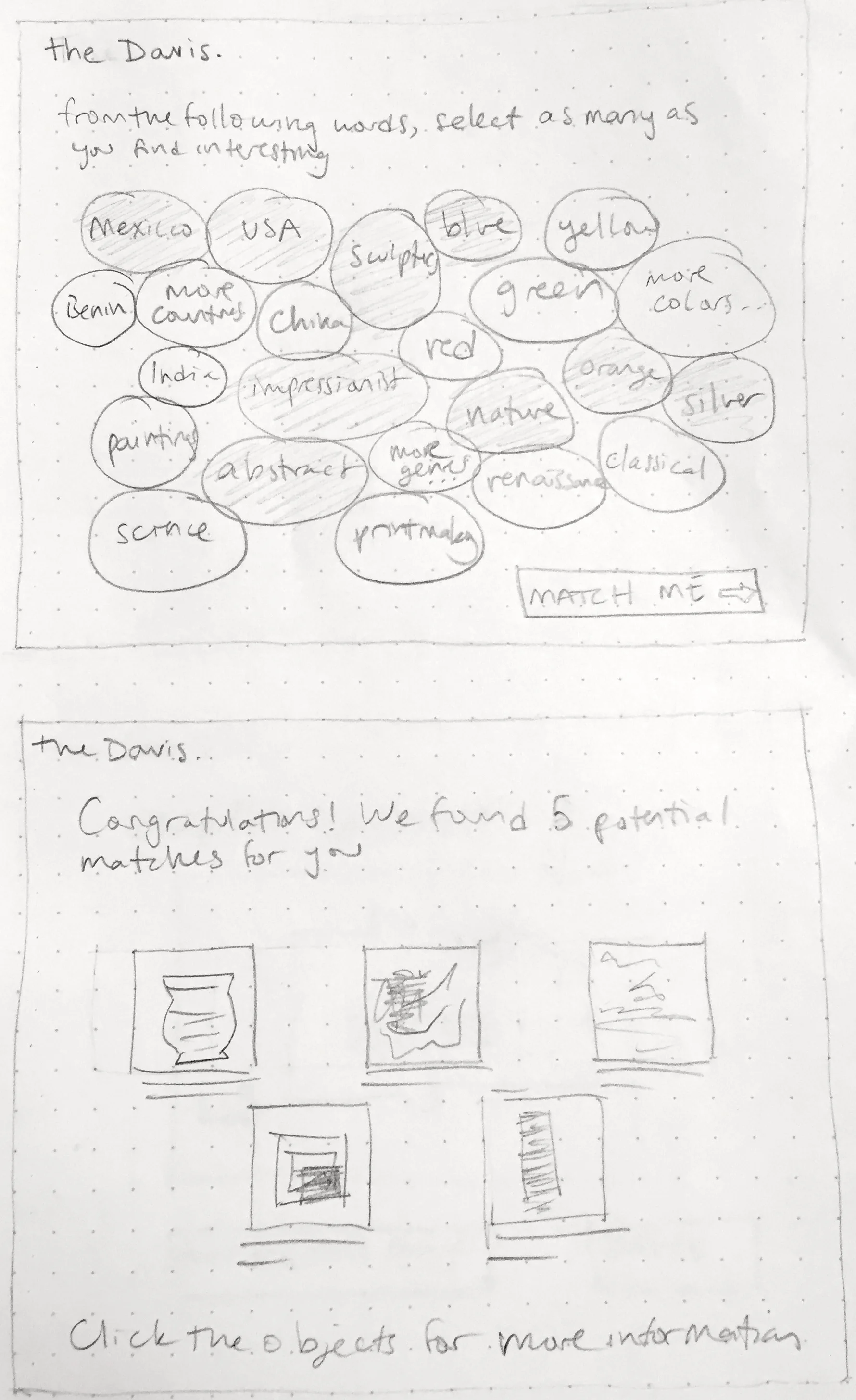
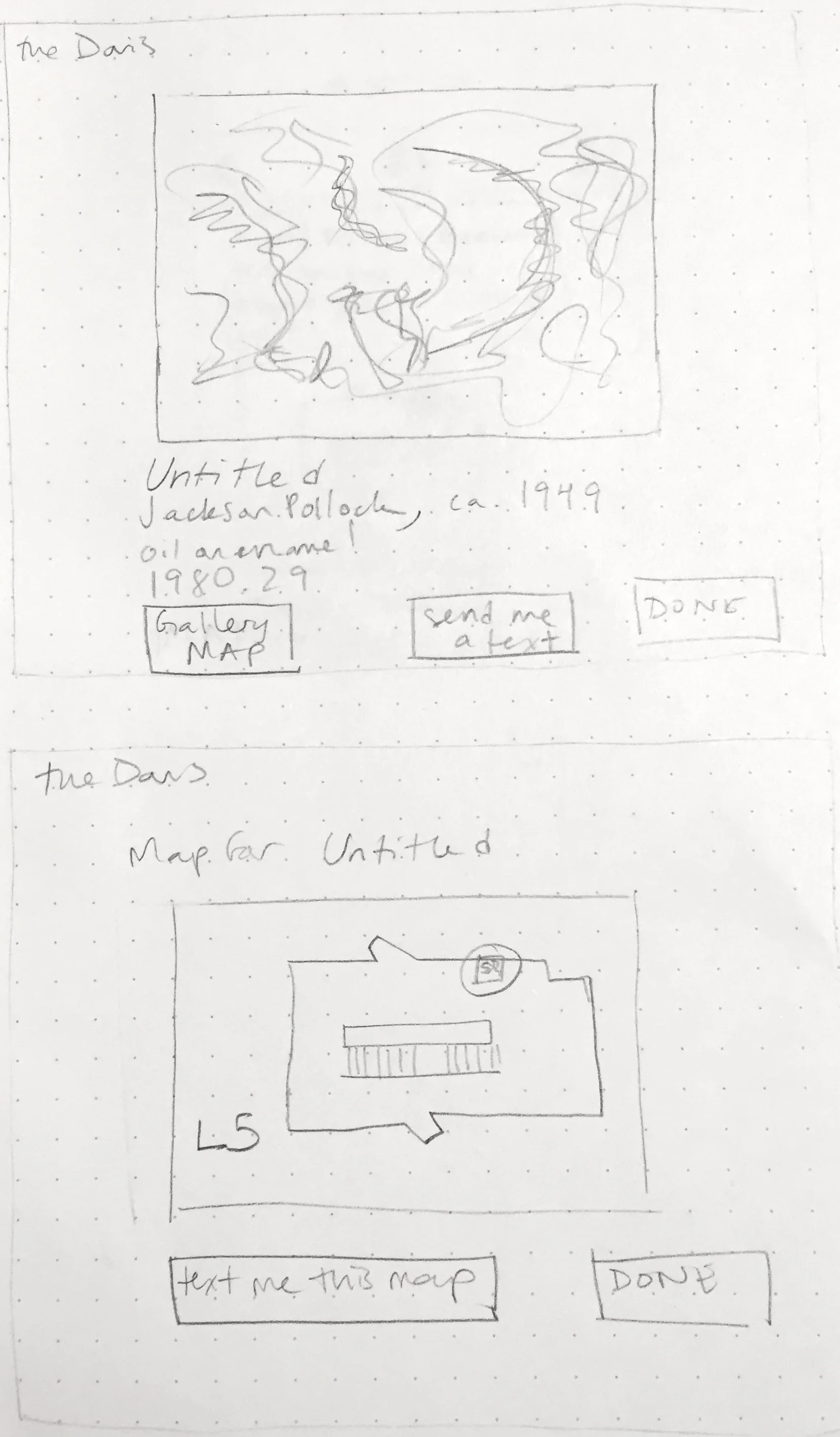
Sketches
Wireframes
I created wireframes to better understand the ways a user can navigate through the system and lay out the basic elements. I designed the screens to fit on a 48" inch touch screen. These were used to create the interface mockups for the Date with the Davis application.
Visual Design Concept
After creating wireframes to get a feel for the content and layout I wanted for each screen, I created visual design concepts for the UI. These wireframes were influenced by the style of the Davis Museum's existing mobile app and website.